デイトラ【Web制作コース 】卒業制作-1【clinic】
 当サイトはアフィリエイト広告を利用しています
当サイトはアフィリエイト広告を利用しています卒業制作として提出した、クリニックサイト
成績は、チェック項目50個のうち、49項目合格
フッターの影を見落としていました…、惜しい!!
制作サイトリンク
架空サイトなのでパスワード認証かけてます
ID: shu
Password: pass
目次
見どころ・使った技術
レスポンシブデザイン
ホームページに限らず、すべてのページ、
スマホとパソコン、ウインドウ幅に合わせてレイアウトが変わる、レスポンシブ対応です。
パソコンでリンクから、実際のサイトに行って、ウインドウ幅を変えてみていただくとわかりますが、
ウインドウ幅を変えても崩れません。
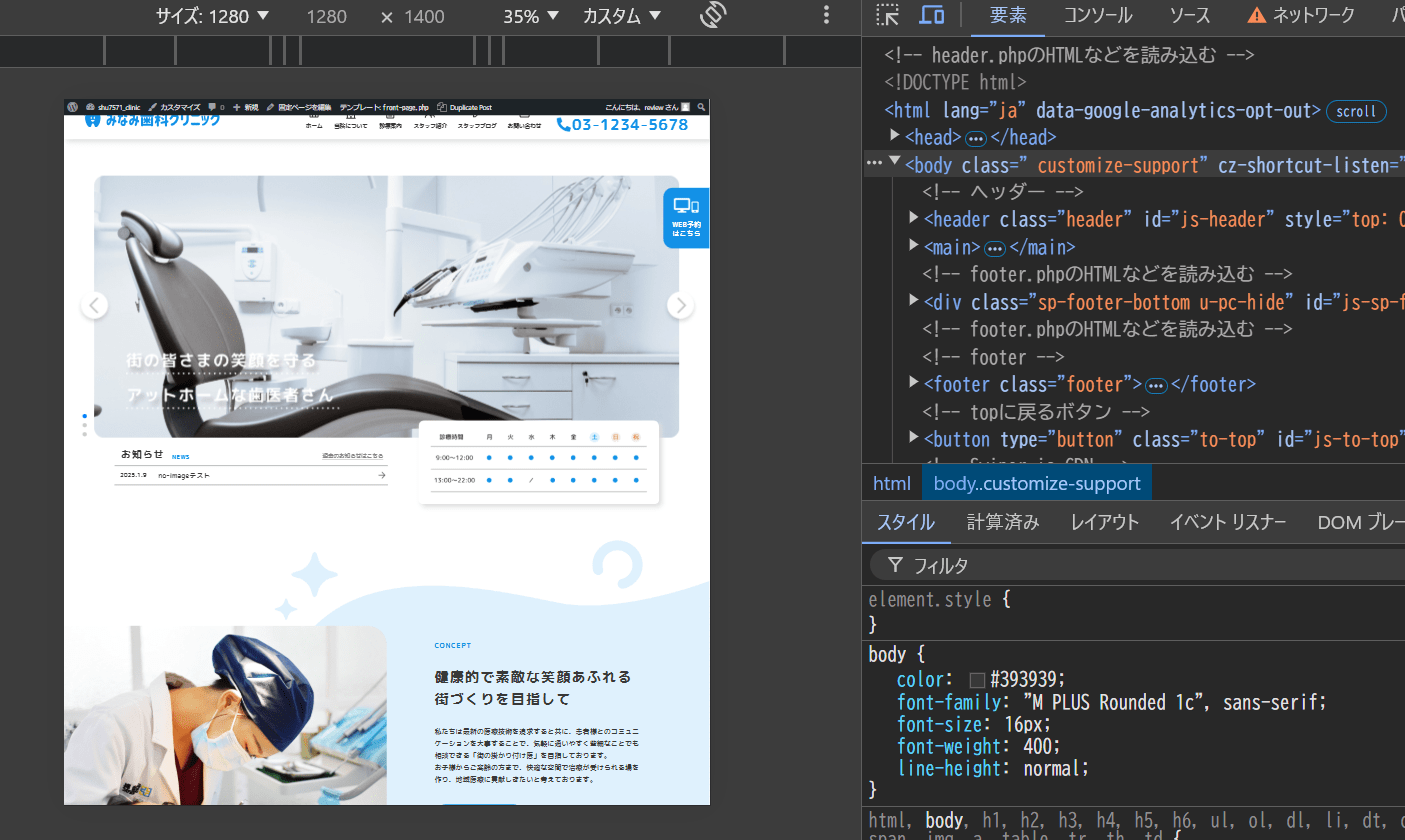
ホームページ
スマホ時のハンバーガーメニュー
ボタンの三本線アニメーションなど
パソコン幅のウインドウ時は、非表示
記事リストカードなどホバーアニメーション
マウスをかざした時のアニメーション
アイテムによって、画像を大きくしたり、枠をつけたり色を変えたり
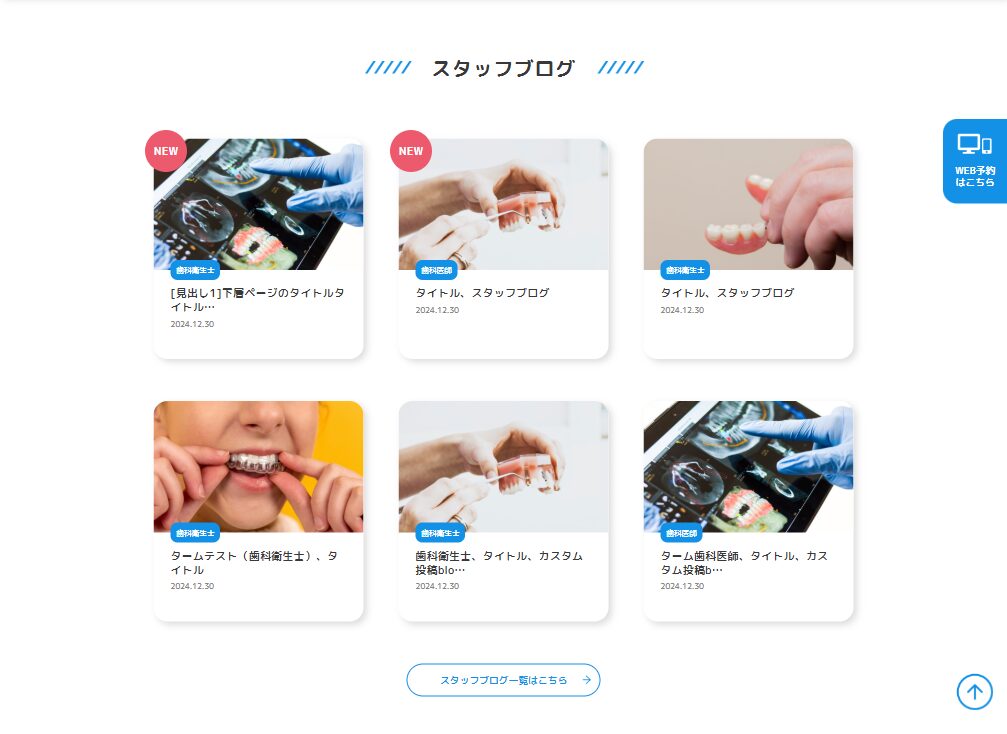
スタッフブログ新着記事を取得してリスト表示

投稿タイプ「スタッフブログ」の記事に絞って、投稿を取得して新着から順にリストにして表示
新しいスタッフブログ記事を追加したら、自動的に一番最初に並びます。
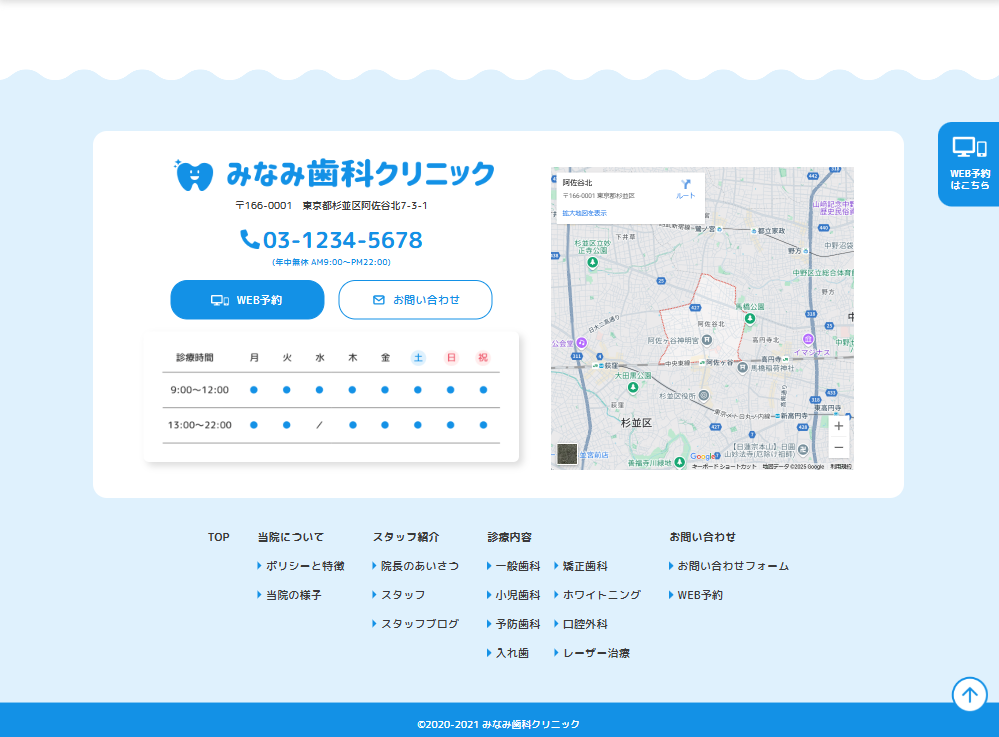
Googleマップ埋め込み

ここでは、簡単にiframeを使ってGoogleマップを埋め込み。
APIとJavaScriptを使った埋め込みも可能で、その場合は、いろいろマップ表示がカスタマイズできます。
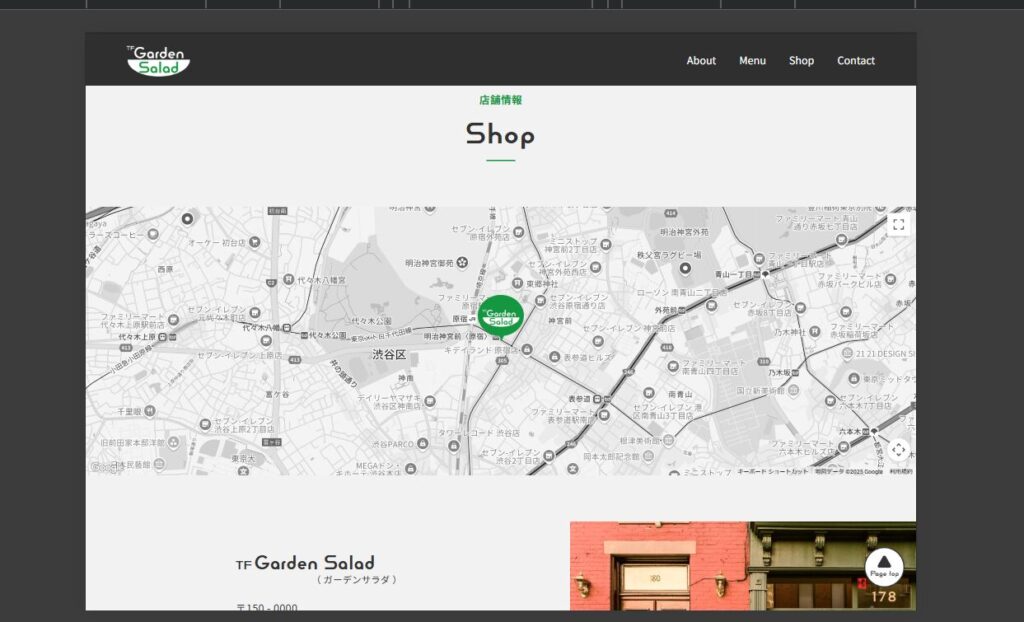
マップカスタマイズの例は↓↓

この例では、マップをモノクロにして、ピンアイコンを用意した画像に置き換え、
ストリートビューや地名などの余分な情報を非表示にしてシンプルにしてあります。
このカスタマイズしたマップの解説は、別の制作物の解説で↓↓
診療案内ページ
一般診療と特殊診療、それぞれを別個に取得してリスト表示
投稿にタグ付けをして、一般診療と特殊診療のタグごとにそれぞれのタイトルや内容のテキストを取ってきて一覧リストに。
追加で新しく一般診療や特殊診療の個別記事を増やしたら、自動的にここにも並びます。
スタッフ紹介ページ
自動ループするスライダー
これは、シンプルに、流れ続けるスライダーです。
スタッフ一覧、資格ごとに別にしてリスト化
歯科衛生士と歯科助手の資格に分けて、それぞれのスタッフを自動的に取得してリストにして表示。
個別記事で、新しいスタッフを追加すると、ここにも追加されて並びます。
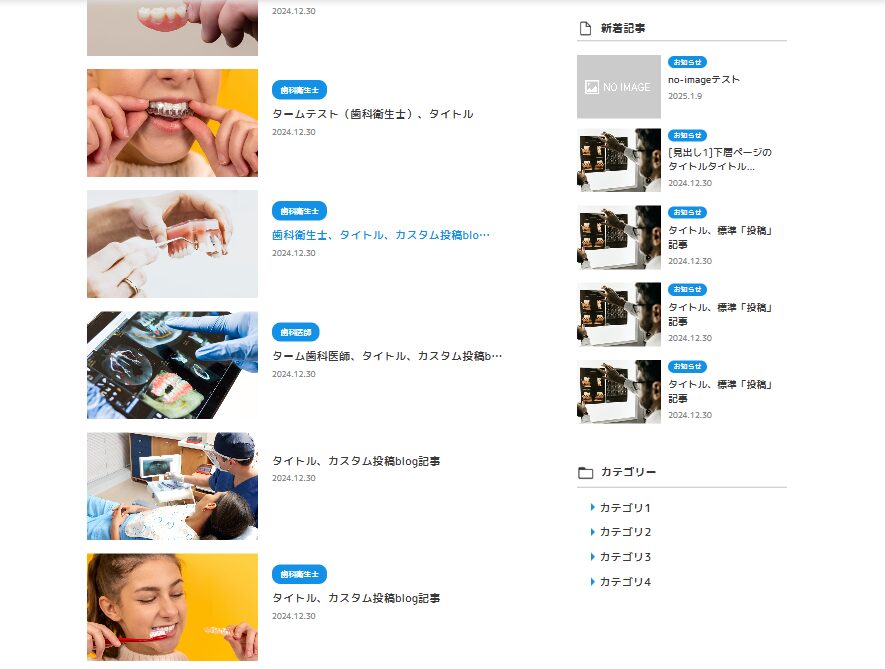
スタッフブログ一覧ページ
コンテンツのメイン部分は、スタッフブログの一覧リストを新しいものから並べて表示。
サイドバー:スタッフブログと別の標準のニュース記事の一覧と、カテゴリーのリスト

画像右の「新着記事」とあるのが、ブログとは別のニュース記事の一覧。
その下のカテゴリーリストが、投稿にタグ付けたカテゴリーごとのリスト、
それぞれのカテゴリーの記事一覧ページに飛びます。
次・前のページへのリンク

ページ数が増えてくると、並ぶ数字の数など、自動的に表示も変わります。
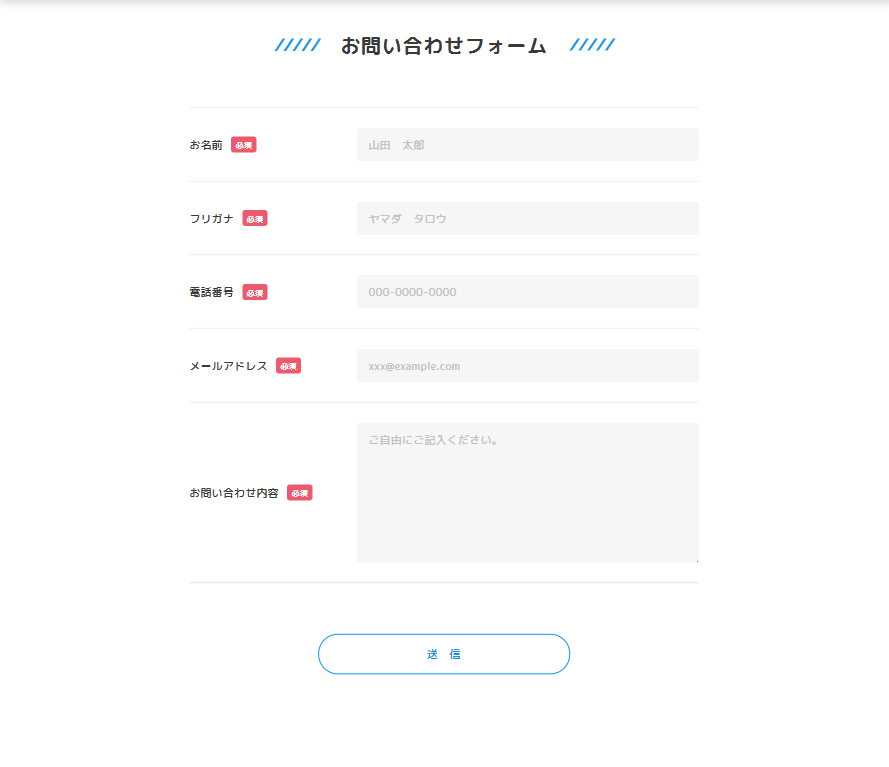
お問い合わせページ

WordPressのプラグインを使用したお問い合わせページ・フォーム
お問い合わせがあると、入力された内容がサイト主にメールで送信されると同時に、
お客様にも内容の控えと確認、お問い合わせのお礼を書いたメールが自動配信されます。
入力内容に未入力などの不備があるとエラーがでてお知らせします。
お問い合わせ送信後は、お問い合わせありがとうございますページに遷移。
サイトリンク再掲
—
架空サイトなのでパスワード認証かけてます
ID: shu
Password: pass
—
制作しての感想など
作っていての課題
デイトラの卒業制作課題で、「初めて」WordPressサイトを自分で0から作る、、、
ということで、先に立てる計画がいまいちうまくなかったです。
作っていて、あとから「もっとここも共通部品化できた」なんて、作りながらも改善点にいろいろ気づきました。
あとは、HTML構造が複雑になったときのクラス命名ルールの明確化。
contentsとwrapperの区別など、もっとHTMLを作る段階で工夫できたと思います。
自力で調べて解決する力
デイトラのメンターさんに一度も質問せず、自力でAIとネットで調べて作ったので、今後わからない新しいことに出会っても、すぐに調べられる自信はつきました。
現在進行形で成長中
このあと2025年1月後半に作った、
では、いっきにスキルが上がって、作業できなかった日を含め12日で完成。
保守性もかなり上げることができました。
コーディングが楽しいので、毎日仕事以外でも長時間コーディングと、それにともなう調べものをし、
現在進行中で、日単位で成長しています。
あと、2025年2月あたま段階で、まだFigmaのデザインカンプからしかコーディング経験がないので、
早い段階で、デイトラの実務編で用意いただいている、
XDからのコーディング
Photoshopからのコーディング
はやっておくつもりです。
追記:
XDとPhotoshopからのコーディング方法はひととおり練習終了しました。対応可能です。
よろしくお願いします。
僕がWeb制作を学んだデイトラ↓↓
継続的に学習する意思があって、何でも他人任せにするようなひとでなければ、圧倒的低価格で、圧倒的実力が身に付きます
