デイトラ実務編:自由課題LP【カフェ】
 当サイトはアフィリエイト広告を利用しています
当サイトはアフィリエイト広告を利用していますデモサイトなので、コンタクトサンクスページ、プライバシーポリシーページ、404errorのページは省略して作っていません。
それらのページに飛んだ場合、ブラウザの戻るキーで戻ってください。
架空のデモサイトのためIDとパスワードが必要です↓↓
ID: shu
パスワード: pass
目次
見どころ
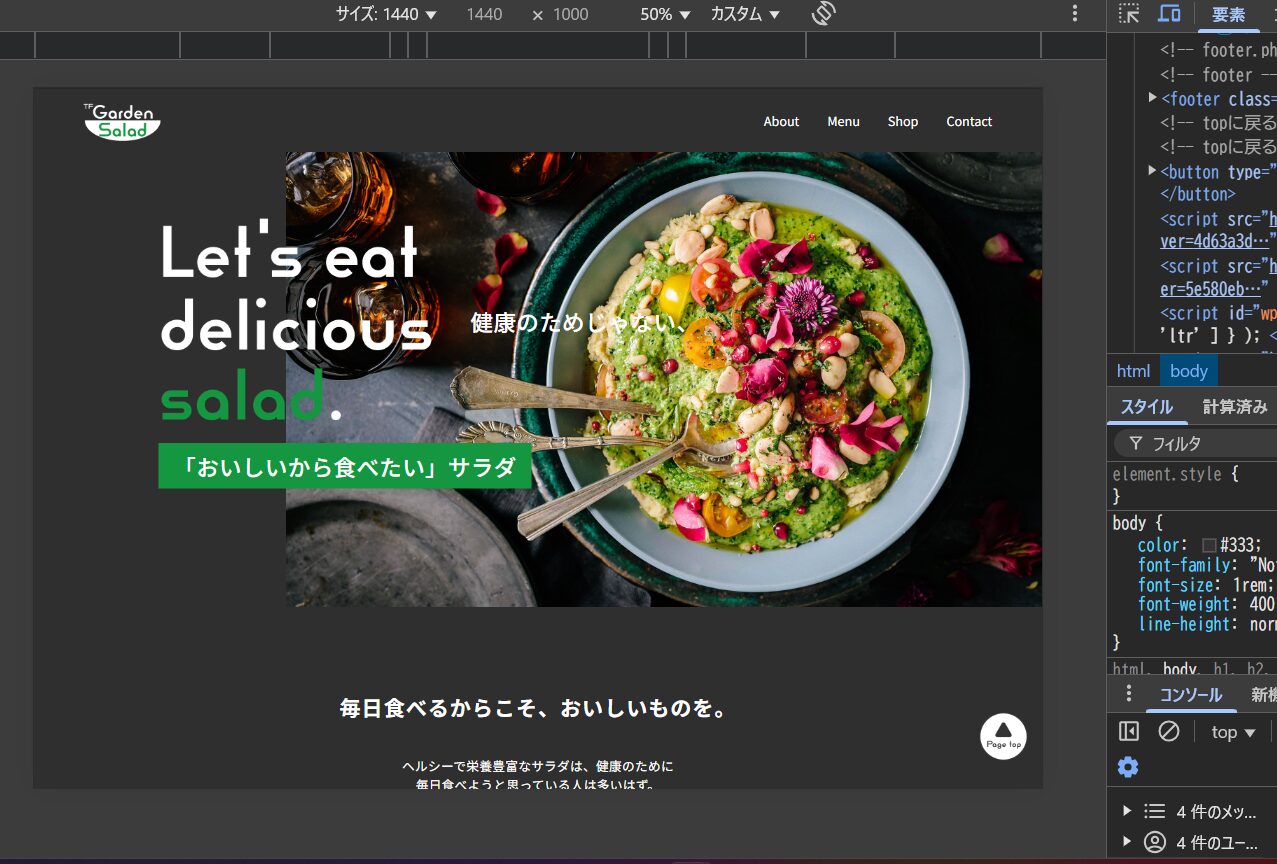
ウインドウ幅により、4段階可変のメインビジュアル
ロゴや文字のサイズと、配置を可変にしてあります。
個々の要素サイズなど不揃いなレイアウト、ウインドウ幅に合わせて可変も
ウインドウ幅が小さいときは縦一列に3つの要素が並び、
幅が大きい画面では、上にひとつ大きめに表示、下にひとまわり小さくふたつ横に並べて表示。
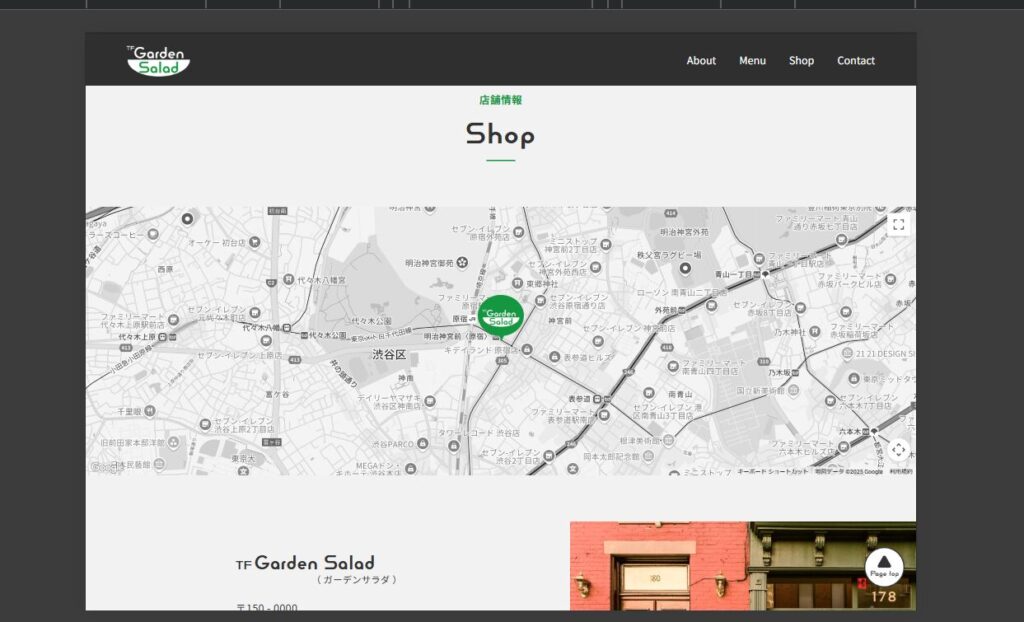
Googleマップをカスタマイズして、シンプルでおしゃれな見た目に

通常のiframeを使ってマップを埋め込む方法ではなく、APIとJavaScriptを使ってマップを生成&カスタマイズ
見た目もモノクロにし、ストリートビューや、航空写真のガイドなどの余分な要素を非表示にしシンプルに
お店の位置を示す、ピンの画像も、用意した別の画像に差し替え、
ピン画像は、ウインドウ幅に応じて、大きさが変わるようにしてあります。
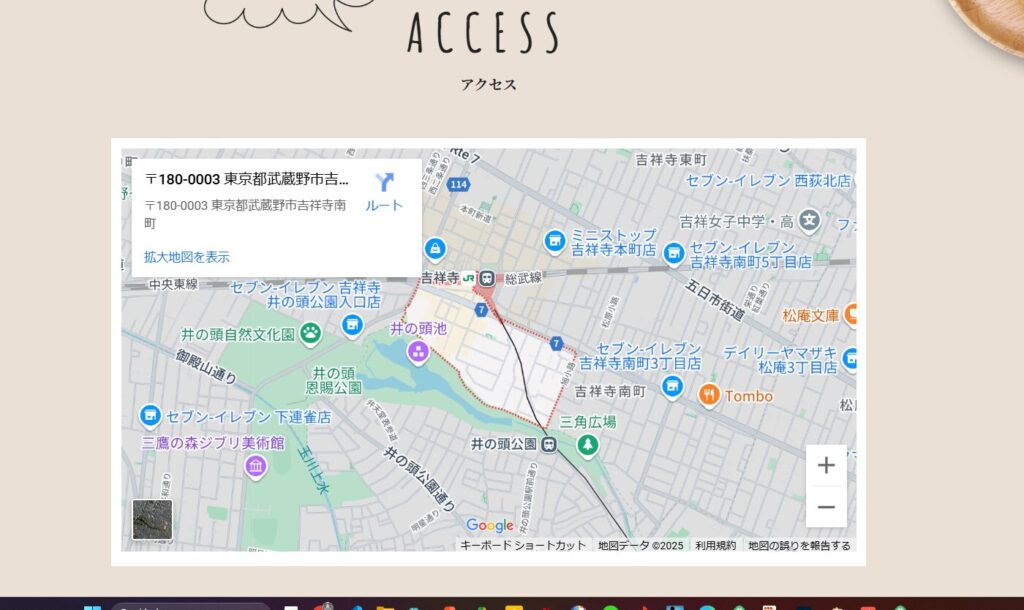
比較のため、以前他のサイトでiframeを使って埋め込んだ、基本的な表示のマップの画像↓↓も載せておきます
モノクロと色や文字があるので、だいぶ雰囲気が変わります。

アンダーラインをウインドウ幅により可変に、ポップアップイメージの位置も可変微調整
ここは、もとのデザインなら、アンダーラインが要素の幅いっぱいになっているのですが、あえてテキストに合わせて可変にしてみました。
ポップアップの「Have a nice day!!」の表示も、単純にPC幅デザインの高さにすると、ウインドウを中途半端に縮めたとき、テキストにかぶるので可変にして微調整。
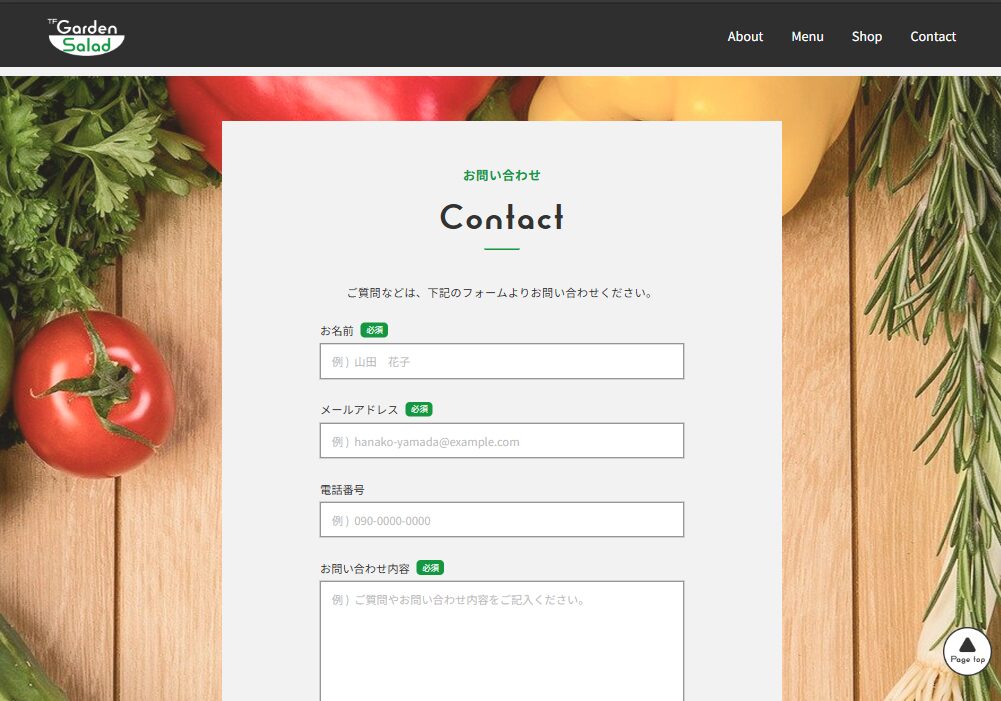
PHPを使ったお問い合わせフォーム、WordPressを使わずにフォーム実装可能

WordPressサイトの場合、プラグインを使うとお問い合わせフォームの実装が簡単なのですが、
今回はあえて、プラグインを使わずに、PHPで記述してフォームを作ってみました。
お問い合わせ主、店舗主双方に、お問い合わせ内容も記入された確認メールが飛ぶようにしてあります。
これによって、LPを、WordPressでなく、静的なコーディングで作る場合でも、お問い合わせフォームの実装が可能になります。
PHPのコードは、さまざまな案件でも使われる、「PHP工房」さんのコードを使わせていただきました。
リンク再掲
—
架空のデモサイトのためIDとパスワードが必要です↓↓
ID: shu
パスワード: pass
過去に、カフェのLP1枚ではなく、WordPressでカフェサイト一式も制作してます↓↓
僕がWeb制作を学んだデイトラ↓↓
継続的に学習する意思があって、何でも他人任せにするようなひとでなければ、圧倒的低価格で、圧倒的実力が身に付きます
