制作物追加:デイトラの卒業制作課題その2を追加で自主的に作成【案件ご相談も開始】
 当サイトはアフィリエイト広告を利用しています
当サイトはアフィリエイト広告を利用していますデイトラWeb制作コースの卒業制作用に用意されている課題、その2【カフェサイト】を、
Figmaのデザインカンプをもとに、ワードプレス化も含め構築・コーディング。
作ったサイト内に商品購入ページがありますが、Shopifyの知識がまだないため、実際の購入機能の実装は2025年2月現在の自分だけではできません。
見た目だけコーディングで再現しました。
メニューリストなどは、WordPressの投稿やカスタムフィールドから内容を動的に取ってくるようにしてあって、
カフェのオーナーの方が、投稿ページを使って新メニューを追加したら、自動的に一覧に追加されるようにしてあります。
架空サイトのため、表示にパスワードをかけてます
ID: shu
パスワード: pass
デイトラWeb制作コース卒業制作課題
その2:カフェサイト
目次
使っているスキル
レスポンシブ対応
すべてのページ、スマホやパソコンのウインドウ幅に合わせてレイアウトが可変になってます。
パソコンで、実際のページでウインドウ幅を変えていただけばわかりますが、ウインドウ幅を変えても崩れません。
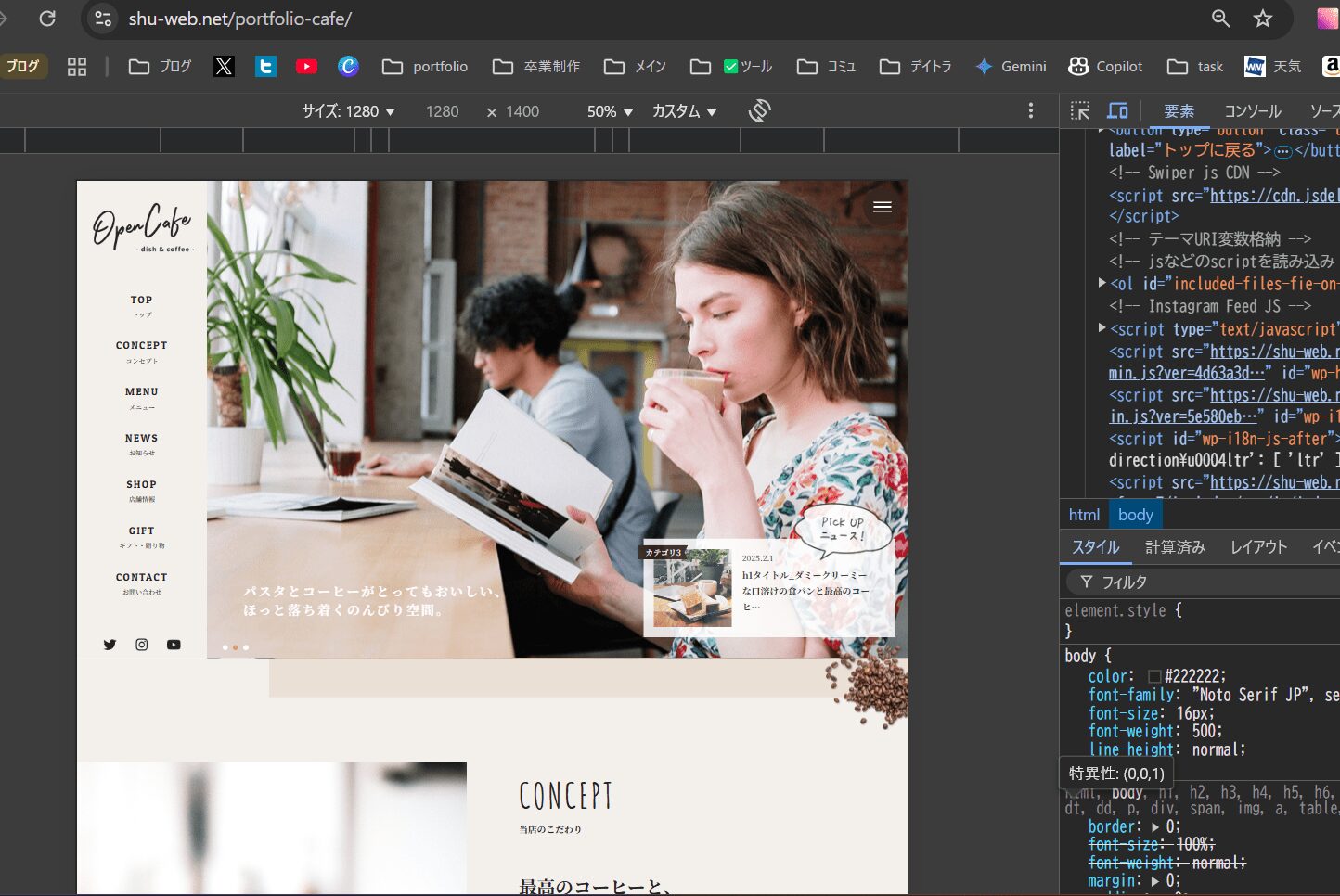
トップページ
メインビジュアル、ふんわりアニメーション
トップページのメインビジュアルの画像、ふんわり大きくなっていって消えて、次の画像に切り替わり。
優しい感じに
横からスライドインするメニュー
ボタンを押すと、横からスライドインしてくるメニュー
ボタンの×印も可変
へこむボタン
カテゴリごとに分類して表示されるメニューリスト
パスタや、サラダ、パン&スイーツと、分類ごとに分けられたメニュー表
ドリンクも含め、個別の投稿で新しいメニューをそれぞれのタグをつけて追加すると、ここに自動的に名前と価格、
ドリンク以外は画像も、追加で載ります。
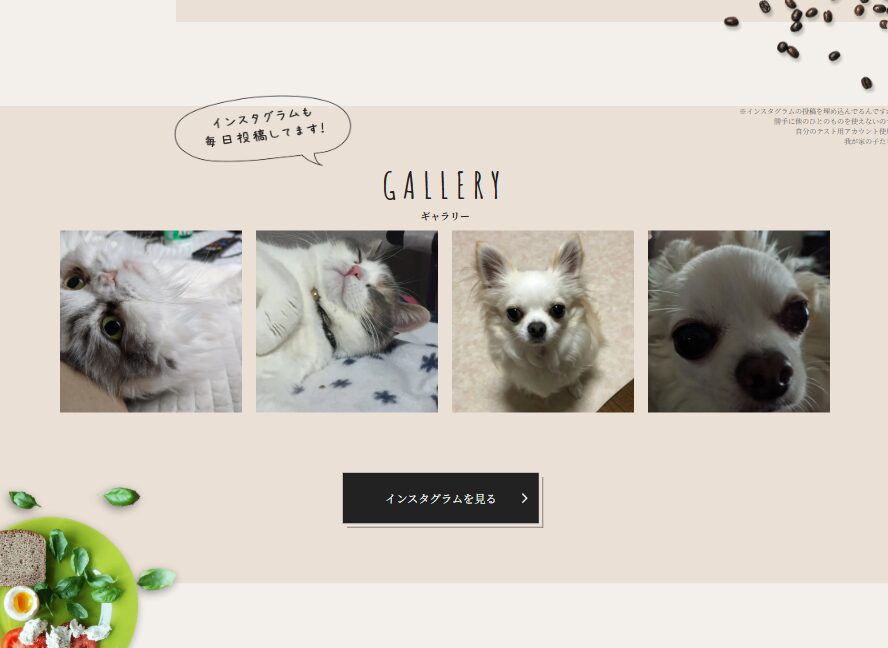
インスタグラム埋め込み
店舗で運営している、インスタグラムを埋め込む前提。

架空のデモサイトのため、勝手にどこかのカフェのものを貼るわけにはいかないので、
とりあえず、僕がテスト用に作った我が家のわんこ・にゃんこ載せたインスタ埋め込んでます。
本来なら、ここに、インスタに投稿した店の新メニューとかが載る??
感じです。
マウスホバーアニメーションと不揃いなレイアウト
派手なサイトではないので、シンプルなアニメーションだけ
マウスをかざすとアニメーション。
お知らせのリストは、最初の最新記事だけ大きく表示
二つ目の記事からは、ひとまわり小さく並べる不揃いレイアウト。
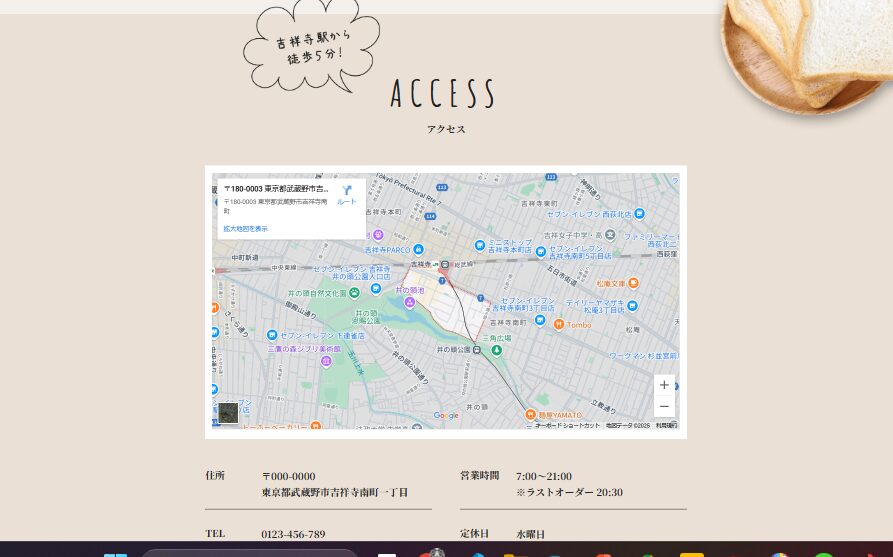
Googleマップ埋め込み

ここでは、シンプルにiframeを使った基本的な埋め込み。
他にもAPIとJavaScriptを使った埋め込み方法も可能で、
その場合、マップ表示をいろいろカスタマイズできます。
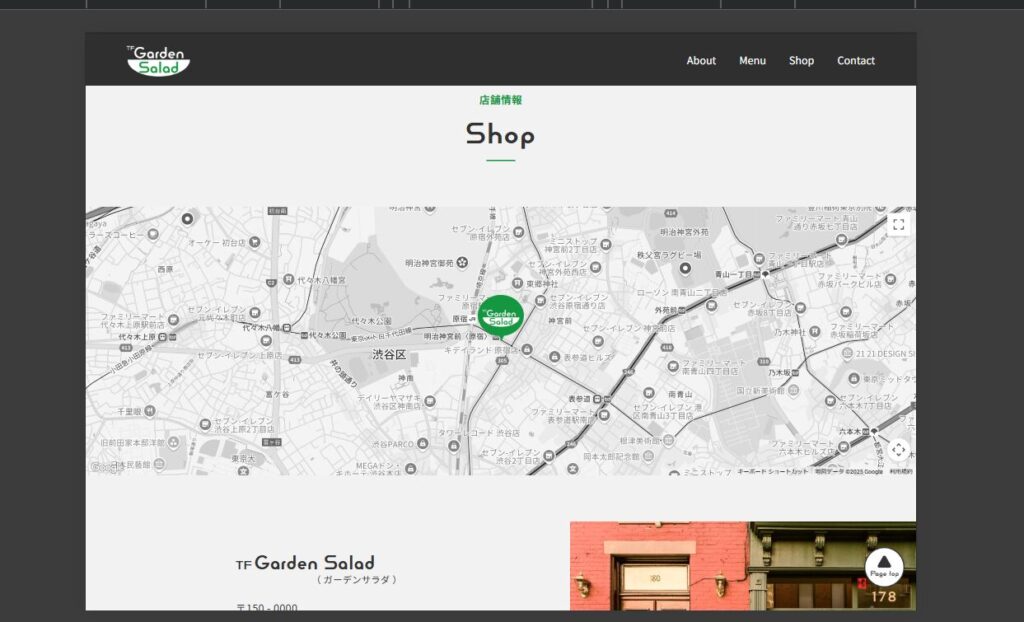
カスタマイズ例は↓↓

この例では、マップをモノクロにして、ピンアイコンを用意した画像に置き換え、
ストリートビューや地名などの余分な情報を非表示にしてシンプルにしてあります。
このカスタマイズしたマップの解説は、別の制作物の解説で↓↓
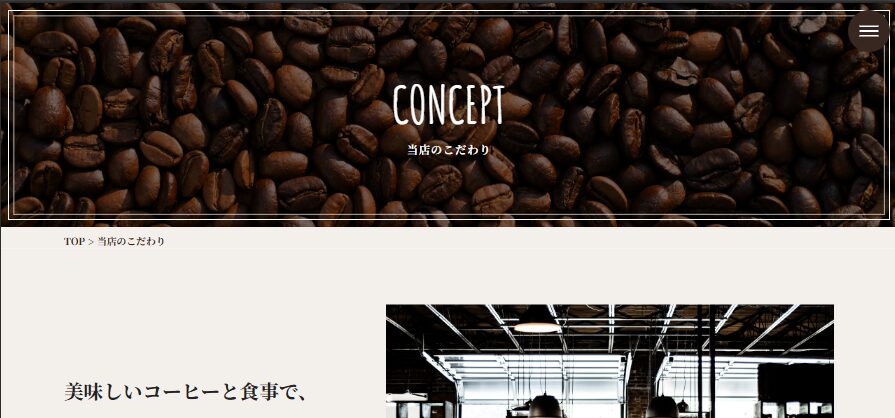
コンセプトページ
共通部品化したメインビジュアル

トップページ以外は、コンセプトページだけでなく、他のページも、メインビジュアルをWordPressの関数を使って共通部品化してあります。
共通部品化したものに、それぞれのページのタイトルと、背景画像を変数として代入してページごとに違う表示にしてあります。
ほかにも、このサイトは、制作時に、徹底的にセクションや部品を共通パーツ化!
と、心がけることによって、
サイト全体のデータ量のスリム化と、手直ししやすい保守性の向上を実現しています。
背景の飾りや画像を重ねてデコレーション
複数の画像や、背景の飾り(茶色い四角)を重ねて表示させてデコレーションしています。
もちろん、ウインドウ幅によって可変で崩れません。
メニューページ
メニュー一覧をタブで切替表示
メニューをジャンルごとにタブに分けて、タブをクリックすることで表示を切り替えています。
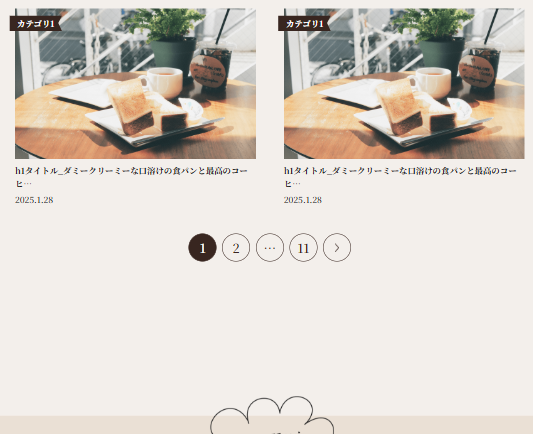
ニュースページ

ニュースの投稿を、投稿した新しいものから順番に取得して表示。
右のサイドバーでは、一応最近の記事をリストにして表示していますが、
ここは、投稿にタグをつければ、特定のタグをつけた投稿だけ取り出して表示することも可能です。
その下は、カテゴリーリストのリンク、各カテゴリーのタグが付いた記事一覧ページに飛びます。
可変のページリンク

次のページや前のページへのリンク
投稿した記事の数によって、ボタンの数など表示が変わります。
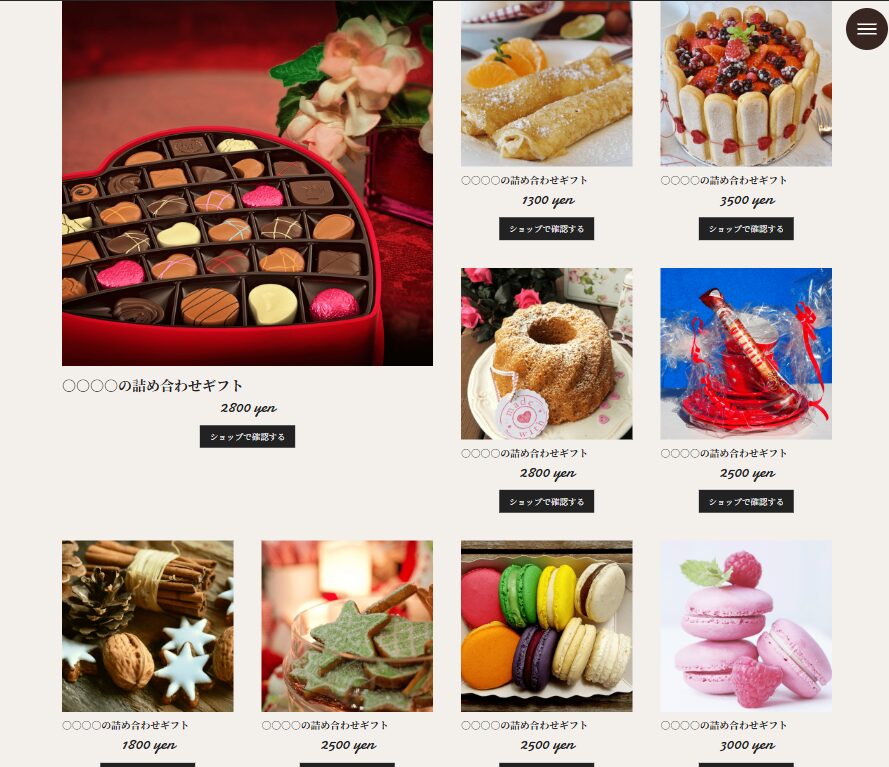
ギフトページ
サイズ、配置、不揃いなレイアウト

ギフト一覧
これも、要素の大きさと配置が不揃いなレイアウト。
それぞれのギフトを、個別の投稿として追加すると、新しくここにも名前と価格を自動的に取得して載せられます。
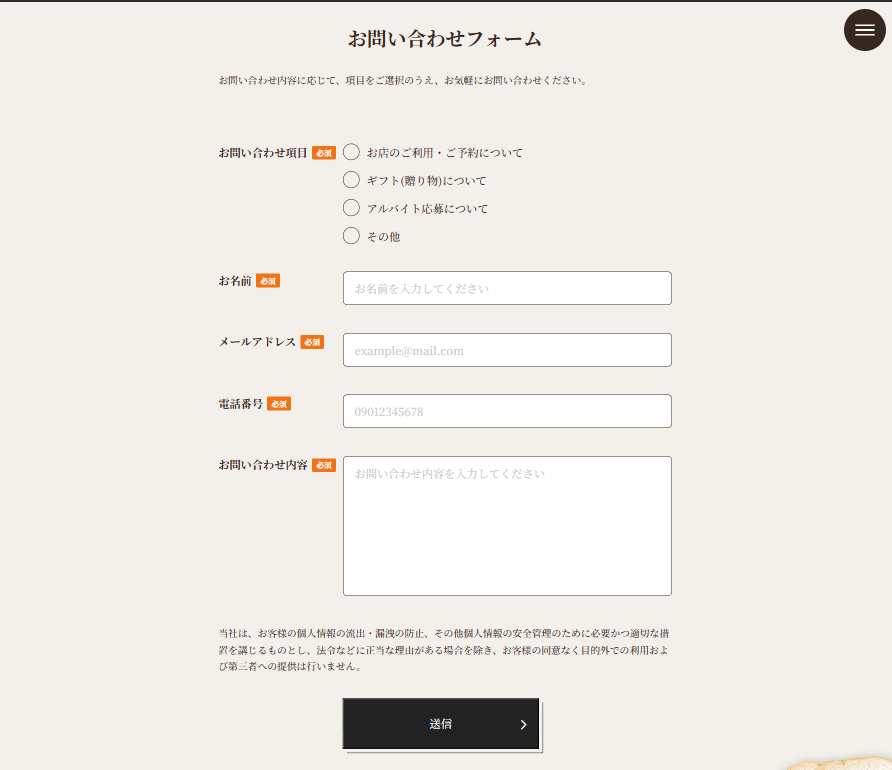
お問い合わせページ
確認メール、お礼メールなど送信

WordPressのプラグインを元にカスタマイズしたお問い合わせフォーム。
お問い合わせがあると、サイト主に入力内容が記入されたメール
お問い合わせをしたお客様には、内容の控えと、お問い合わせのお礼の書いたメールが自動配信。
必須項目が未入力の場合など、入力に不備があるとエラー表示でお知らせします。
お問い合わせ送信後は、お問い合わせありがとうございますページに遷移。
サイトリンク再掲
架空サイトのため、表示にパスワードをかけてます
ID: shu
パスワード: pass
デイトラWeb制作コース卒業制作課題
その2:カフェサイト
制作しての感想・心がけたこと
製作日数:12日
ファイル構成を立ち上げるゼロから、作業できなかった2日を含んで12日で完成。
予備日も含めると、やはり2週間が目安??という感じです。
ただし、今回は、Pixel Perfectによる、ピクセル単位での位置調整は行わず、
95%の再現度で、どれくらいの日数で完成できるかチャレンジしました。
今回心がけたこと:共通部品化と保守性の向上
このポートフォリオサイトに別に掲載している、デイトラ卒業に当たって提出した
が、もっと部品を共通化できた、、、
という反省があったため、
今回のカフェサイトは、ほぼすべてのsection、ボタンなどの部品を、WordPressの template-parts() の機能をつかい分解して作成。
template-partsに変数をいれる方法を学べたのが、大きな作業効率の改善につながりました。
結果、コードの記述量が激減し、修正箇所があっても、一か所の修正で全体の多くをいっぱつ修正可能に。
なにか修正があった場合も、素早く対応できます。
次の課題:一部、HTMLタグのクラス命名が複雑に
パーツやsectionを分解できたのは、ものすごく保守性アップにつながったのですが、Topページのメニューリストのセクションなど、
listの中に、listがあるようなHTML構造のところで、クラス命名が複雑になり、すこし管理がややこしくなった感がありました。
親のリストにも、その中の子のリストにも両方ともに「title」など、同じような役割のタグがあるため、それをクラス名をみただけで、一目で区別できる命名をもっとHTML構築段階から意識。
次に作るサイトでは、CSS設計のBEMの命名規則をもっと意識して、「.__追加クラス名」など、クラス名も分解して、冗長にならないように、シンプルに、、、
と心がけて改善する予定です。
次の制作予定
デイトラ卒業制作の、最後に残った人材紹介会社のコーポレートサイトは作る予定です。
加えて、まだFigmaのデザインカンプからしかコーディング経験がないため、
デイトラの実務編に用意していただいてる、
XDからのコーディングPhotoshopからのコーディング
も、早い段階でやっておく予定です。
追記:XD・Photoshopからのコーディングは基本は練習済みです。対応可能です。
よろしくお願いします。
僕がWeb制作を学んだデイトラ↓↓
継続的に学習する意思があって、何でも他人任せにするようなひとでなければ、圧倒的低価格で、圧倒的実力が身に付きます
